Cart is empty
Looks like you haven’t added anything to your cart yet
Cart is empty
Looks like you haven’t added anything to your cart yet


Tailwind is a utility-first, low-level CSS framework that provides every building block for creating custom user interfaces without any particular styling tool. With the low-level utility classes, one can create a custom design. Other frameworks, such as Bootstrap, Foundation, or Bulma, have ready-made UI kits, but Tailwind is quite different. This framework comes with tools to separate component classes. Explore the power of Tailwind with our curated collection of the Best Free Tailwind Component Libraries and UI Kits.
Here, operating with one segment of your design won’t affect unrelated parts. This fine-grained control allows for efficient development and makes it easier to maintain and scale complex projects.
Also, one can run the whole process with Tailwind CSS without writing any code. The customization features of all of Tailwinds’ templates and UI kits are highly recommended. Moreover, they are fully responsive, quick to set up, and configured using JavaScript.
In this article, we will review 21+ best Tailwind UI Kits and Component Libraries available. By leveraging these resources, you can kickstart your front-end web projects and unlock the potential of Tailwind CSS.
So, without further delay, let’s delve into the world of Tailwind CSS and embark on an exciting journey toward creating exceptional user interfaces.
Explore the top-notch options in our list of the 21+ Best Free Tailwind UI Kits and Component Libraries. Tailwind’s utility-first approach meets efficiency, offering a range of resources to enhance your web development projects.
Elevate your designs with these sleek interfaces and functional components. Here you go…

TailGrids is a free, readymade Library of Tailwind CSS UI Components and Sections. This kit comes with ready-to-use high-quality UI Components and Blocks prepared for Tailwind CSS. With the Copy-paste elements, you can create your exceptional web app UI, landing page, website, or site templates.
For starting your Tailwind web project, you can trust Tailgrids as it comes with all essential UI components and features. TailGrids has 600+ UI components, and all of them are beautifully designed. Also, you can easily copy-paste them and start using them instantly.
Here you will not face any problematic situations while using the copy-paste interface and no dependencies at all. Further, This Tailwind UI Library and UI Kit come with amazing edges of utilizing the same code snippet with other frameworks like React, Vue, etc. Here, you don’t have to rewrite the fundamental component.
Basically, TailGrids is based on the latest version of Tailwind CSS 3.0. AlpineJS handled the dynamic interactions that come with neat tiniest, however effective, to deliver the finest possible developer experience.
Moreover, TailGrids has clean, refreshing, and high-quality designs. All of the designs that TailGrids provides give a positive vibe to end-users. By pursuing current trends, This Tailwind CSS kit upholds a consistent and neat design.
TailGrids saves hundreds of hours and increases productivity because the library of this UI kit is completely designed, coded, and organized in that way. And for this amazing library, TailGrids is developer-friendly.
Moreover, this Tailwind kit is fully responsive and compatible with all modern browsers and screen sizes. Every single element is tested on modern browsers and screen sizes. Also, TailGrids comes with some ready-to-use templates for you.

Flowbite is a Tailwind UI kit built around Tailwind CSS. It includes Figma design files, an open-source component library, and tools. This ecosystem will help you accelerate your website’s growth.
With the components, building websites are even faster on top of Tailwind CSS. Here, you will get more than 400+ web components and interactive elements that come as an open-source library.
You can also analyze the entire group of open-source web components and interactive elements made with the utility classes from Tailwind CSS.

Razor UI is a modern-age UI kit that is here to make designing easy and save you time and money. This Tailwind CSS UI kit comes with interactive components and templates that can accelerate your project.
It offers over 100+ components and detailed page examples, and that is a wide range for completing your next project. All of the components are fully responsive to any device and screen size.
Moreover, This cutting-edge UI kit makes copy-paste easier. Just browse the components gallery and copy what you need. And voila! there you go. Difficulties have no place right here.
Also Check: Free Startup and Agency Tailwind Template

Tailwind Toolbox is a free Tailwind UI kit. This kit includes a tailwind CSS UI kit, a component kit, and a website-building tool. It also contains a multi-row nav bar, a search bar, and a drop-down menu.
Moreover, this template is highly customizable and freely downloadable.

It is a free, open-source Tailwind CSS component library. This is one of the most recognized Tailwinds libraries that will help you speed up the development of your next project.
Here, you can easily get customizable themes and have lots of options to choose from. So choose the one that is suitable for you and have fun with it.
All of the templates are pure CSS-based and fully responsive to any screen. Moreover, Daisyui is fully customizable.

Headless UI is a free Tailwind UI kit that is developed to merge beautifully with Tailwind CSS. This UI Kit comes with thoroughly unstyled, totally unrestricted UI components for your upcoming project. You can easily use them, and they are fully responsive to any kind of screen and device.
Also, with ready-to-use templates, you can save time and energy. So without getting late, choose your desired one and enjoy the rest.
Moreover, these components are fully accessible, and using them can instantly enrich your project. Headless UI offers transition designs, tab designs, popover designs, drop-down menu designs, and much more.

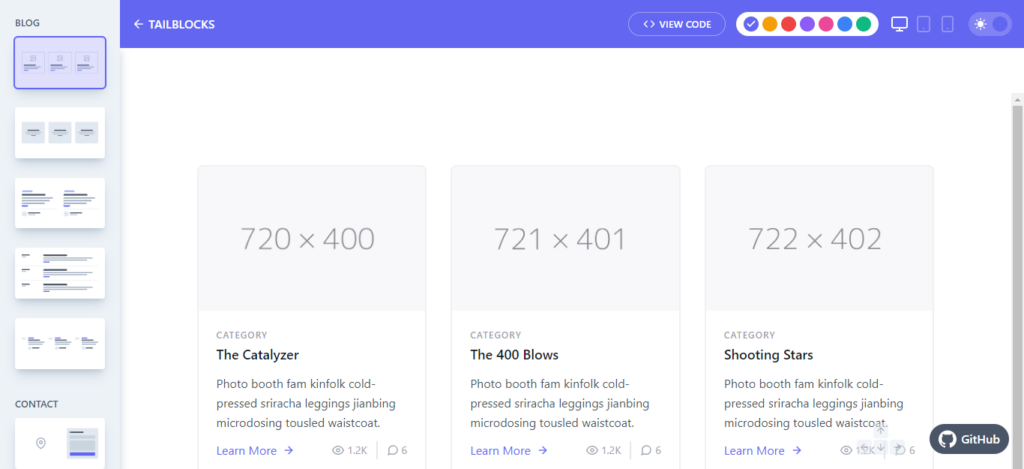
Tailblocks is a free, ready-made collection of templates for Tailwind UI components. This template comes with considerable pre-built designs that will help you start your project without any hassle and deliver it on time.
Also, this Tailwind UI kit will help you create a landing page, a blog, a contact form, a homepage, and many more.

Meraki UI comes with a huge amount of eye-soothingly beautiful Tailwind components. These components are much more flexible, so you can use them for your next project. It will help you to make your project more attractive and it has no boundaries for fulfilling your needs and requirements.
This one is fully responsive to any device and screen size. Meraki UI also offers a beautiful dark mode for smartphones.

Tailwind UI kit assembles exquisite experiences with available, fully responsive, drop-in-ready Tailwind CSS components and fast-track your workflow. You can get started free with 250 components.
This kit comes with the biggest Tailwind UI library, which provides developers with the functionality to fast-track their workflow with 1000+ components and 30 templates. The designs of this library are fully responsive and provide a consistent experience across breakpoints.
All of the components are strictly tested components that fulfill the highest quality standards. Tailwind UI Kit, aka TUIK, built on the curb-cut effect, WCAG accessibility comes baked in for a truly inclusive experience.

It is a free Tailwind UI kit based on the Tailwind CSS Framework. This UI kit is compatible with React, VaueJS, and Angular applications.
Here, you can get over 250 free components and free templates based on Tailwind CSS 2.0. These fully coded components of the Kit are only for Tailwind CSS 2.0.
The components can be used in React, Angular, or VueJS applications. To fully take advantage of the tailkit, you only have to install the library.

Mumba UI comes with all the aids to give you a blast on your website instantly. This free, as well as open-source Tailwind component library presents you with attractive UI components to create your website.
Also, this toolkit can be effortlessly customized by developers so they can develop their interface at a glance. You can develop websites for brands, portfolios, or an online store.
The Mamba UI kit is an all-in-one kit that offers everything in one place. With open-source codes, all you need to do is copy and paste the code, and you will be ready to go with your new website.

Hyperui is a free open source for all Tailwind CSS components. A tremendous collection of free Tailwind UI components that you can utilize for creating your next website or landing page project.
Numerous templates in the Tailwind library can be very valuable for developing your next project. All the components are required to invent a good website including an admin dashboard, eCommerce store, and many more.
The designs can be easily customized according to your requirements, so you can use the template as much as you can. These are fully responsive designs, so they work on all kinds of smart devices and screens.

Xtend UI simplifies custom UI creation by offering simplicity and complete freedom. This powerful frontend library enhances Tailwind CSS components with the added capabilities of vanilla JavaScript.
With Xtend UI, you can effortlessly create interfaces that not only boast visually appealing designs but also feature advanced interactions and animations, resulting in a truly stunning user experience.
Boost your frontend development with Xtend UI’s extensive collection of enhanced components and take your interfaces to the next level.

Tailwind elements come with more than 500 UI components that are awesome and easy to install. All the Bootstrap components are designed and customized with Tailwind CSS and offer many more functionalities.
Moreover, here, you will get free hosting and an MIT license that is free for both business and personal use.

Tailwind Component offers you an exclusive Library that is all-inclusive and based on Tailwind CSS. This kit has open-source templates and components to bootstrap all your upcoming projects, landing sites, and apps.
This Tailwind library uses Tailwind CSS, which offers free storage of community components to assist you in customizing and designing your projects easily.

Material Tailwind is a Tailwind UI kit library for material design and Tailwind CSS. This library is effortless to utilize and features several React components. All these components are written with state-of-the-art Material Design and Tailwind CSS guidelines.
Material Tailwind is an up-and-coming Tailwind CSS Component Library of 2025 that will help to drive your web projects through a smooth road.

Kitwind is another Tailwind CSS component library with 130 sections. All of the sections are built using Tailwind CSS, which will elevate your projects to a new level.
All of the sections from this component library are available in React, HTML, and VueJS. Moreover, all of the sections are fully responsive to any device and screen size.
Also, you can easily use them for unlimited commercial and personal projects.

Tailwind Kit is a free UI kit based on Tailwind CSS 3.0 for building a beautiful UI. This kit comes with 250 components, including buttons, avatars, headers, list tables, to-do lists, and more.
This open-source UI kit is fully coded and compatible with React, Vue.js, and Angular applications.

Preline UI is one of the most notable Tailwind UI Kits, an open-source collection of prebuilt UI components specifically designed for the utility-first Tailwind CSS framework.
With over 300 component examples at your fingertip, you’ll find everything you need to create stunning websites that meet accessibility standards.
It provides flexibility to seamlessly integrate Tailwind CSS into your preferred development environment with various frameworks, including React, Vue, and HTML. Additionally, Preline UI offers a dark mode variant for all components.

Flowrift is one of the most impressive Tailwind UI Kits, the user-friendly assistant library of beautifully designed Tailwind CSS UI blocks. All Blocks work with Tailwind CSS 3.0+.
These blocks, built with vanilla HTML, seamlessly integrate with Tailwind CSS’ default setup.
Whether you’re looking to stack blocks for complete page layouts or use small code snippets, Flowrift provides the flexibility you need. Each UI block is carefully crafted to enhance your web designs effortlessly.

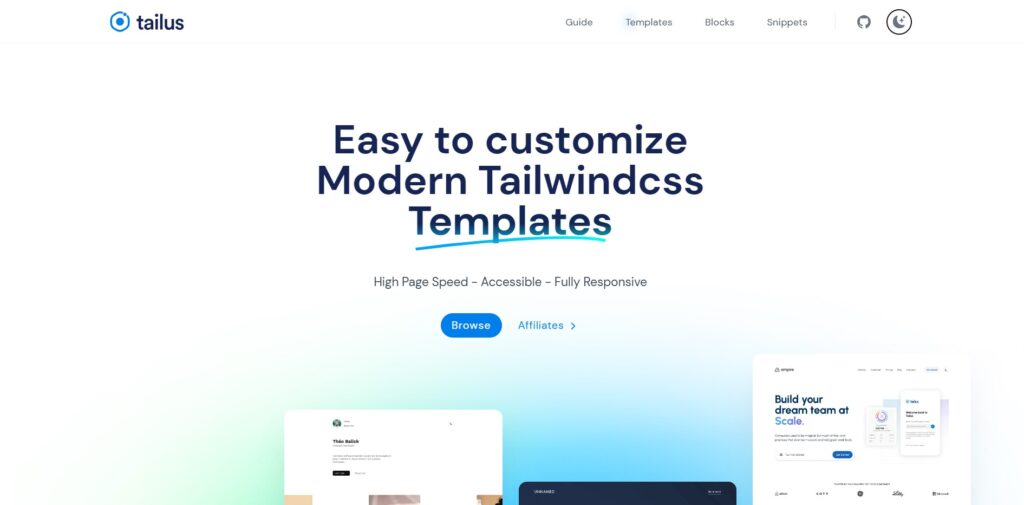
Tailus is a remarkable Tailwind UI Kit that includes a collection of 50+ beautiful and modern responsive UI Blocks expertly crafted using Tailwind CSS.
It offers an extensive range of UI components, blocks, and templates to accelerate the development process. These include hero sections, teams, content, dashboards, blogs, and login interfaces.
Simplify your development workflow and create stunning web applications with Tailus’s comprehensive UI block collection.

Kimia-UI is a comprehensive component library of React components built with Tailwind CSS 3. Designed to enhance the development workflow. Kimia-UI offers fully customizable UI components that seamlessly integrate with popular React frameworks like Next.js, Remix, and Gatsby.
Kimia-UI is famous for its simplicity – there’s no need for complex installations; you can effortlessly copy and paste the desired component into your project.
Leveraging the power of React’s component-based architecture and the flexibility of Tailwind CSS, it enables you to create visually stunning and highly functional user interfaces while maintaining clean and readable code.

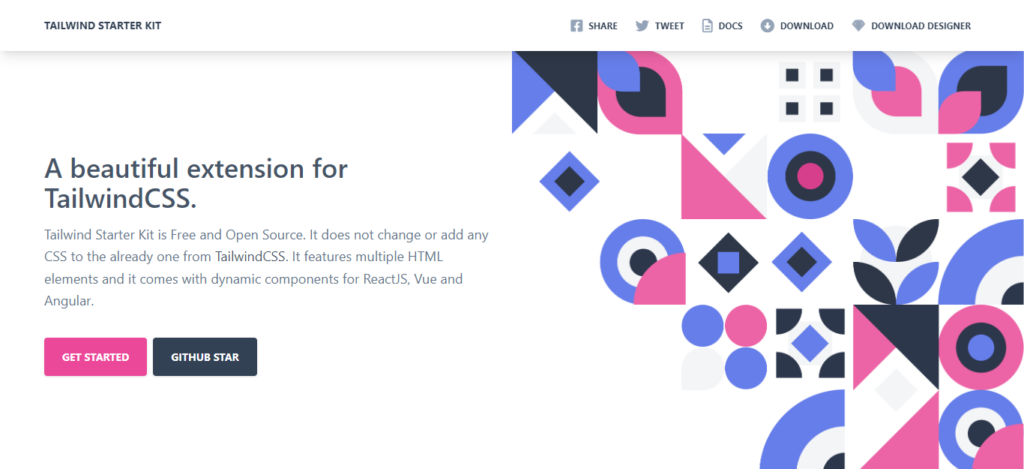
Tailwind Starter Kit is a Free and Open Source that is based on the powerful Tailwind CSS framework. It comes with multiple HTML elements and dynamic components that are easy to use for React, Vue, and Angular.
Also, this kit is built only for developers, and the builders are developers too. You can create an awesome project by using the components from this library.
Bonus…..!

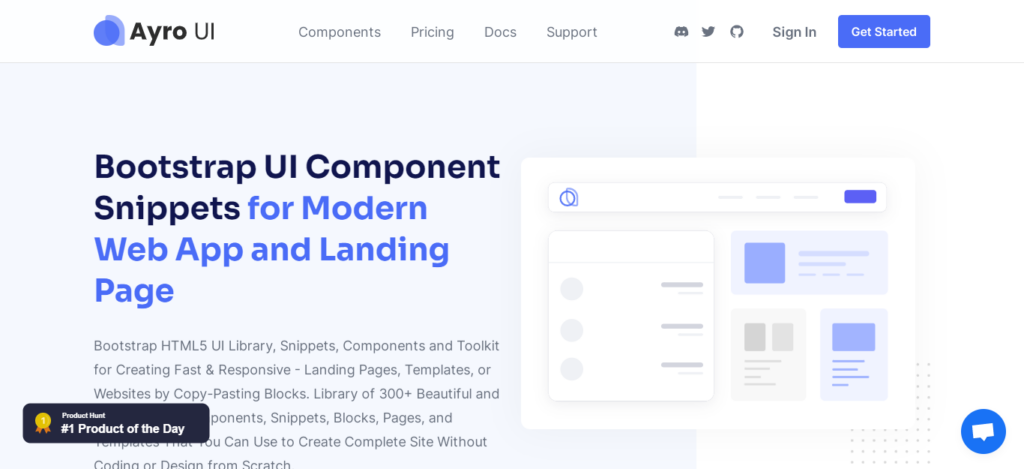
Ayro UI is a bootstrap UI component snippet for Modern Web Apps and Landing Pages. This UI library comes with a bootstrap HTML5 UI library, snippets, elements, and a toolkit for assembling swift and responsive landing pages, templates, or websites by copy-pasting blocks.
Also, this library has 300+ stunning and important UI components, snippets, blocks, pages, and templates that assist you in forming a whole site without any coding or design from scratch.
Here, you’ll find everything needed to create phenomenal website user interfaces quickly. You can do all of these by copying and pasting blocks, and viola, here you go.
Without writing full code, you can use it with your favorite tech stack like React, Vue, etc, with a universal UI toolkit that is coded in vanilla JS.
This popular UI library comes with a pure, attractive, and pixel-perfect design, rich typography, and excellent UX to deliver the finest experience to end-users.
Moreover, the codes of this library are super clean with explicit comments, carrying a maximum edge of the latest coding conventions to make them more legible.
Tailwind CSS is evolving a widespread framework for its awesome and cool segments. Without any boundaries, it allows you to produce web apps as you want. If the regular framework fatigues you, try Tailwind. If you have previously experimented with Tailwind CSS, please let us know in the comment section below.
I expect this list of 21+ Best Tailwind UI Kits and Component Libraries can assist you with your next project for a kickstart.