Vue.js or Vue is now the most popular framework for minimal application development. It’s easy to learn, flexible, and a strong competitor of Angular and React. The components are easy to use and reusable. But why use Vue UI component libraries for your next Vue projects?
Vue component libraries provide pre-built and customizable components. It saves you a lot of time and effort. You don’t have to create components from scratch. In this way, the component libraries speed up the development, improve user experience, and ensure a consistent look.
In this post, we’ll discuss the 12+ best Vue UI component libraries for 2025. It helps to speed up your development process and saves you time. Moreover, the Vue libraries make the app more functional and user-friendly.
TailGrids Vue

TailGrids Vue is an amazing Vue component library. The library is based on Tailwind CSS and the latest Vue technologies. Developers can easily create stunning and responsive designs effectively. TailGrids Vue includes 600+ components for Vue projects. The components are modern and in tune with the latest trends.
Together with that, TailGruds Vue has a user-friendly and clean interface. So, you can easily find the components you want for your projects. Along with the flexibility, performance, and easy integration, the component library helps you build stunning Vue websites smoothly.
Features of TailGirds Vue
- 600+ pre-built Vue components for faster development.
- Built with Tailwind CSS for easy customization and flexibility.
- Another with that, the components are modern, responsive, and optimized for all devices.
- The clean and easy-to-use interface offers effortless navigation for users.
- The components provide high performance and ensure smooth functionality.
- Moreover, the component library is fully compatible with Vue 3 and advanced development.
- TailGrids gives regular updates to match the latest wave of design and innovation.
Benefits
- With easy-to-use Vue components, you can build stunning web projects faster.
- The library also ensures smooth user experience and performance.
- It has easy integration and setup. So, it saves you time and effort.
- The components are easy to customize, scalable, and flexible.
Visit Now
Flowbite Vue

Flowbite Vue is a top-notch Vue 3 component library built with the Tailwind CSS framework. The component library offers 100+ Tailwind Vue components. Moreover, the components are easy to use and flexible. You can simply customize the components to increase your brand awareness and value.
Features of Flowbite Vue
- 100+ easily customizable Vue Tailwind components for fast and efficient development.
- Built with Tailwind CSS, fully compatible with Vue 3 and modern features.
- Responsive, flexible, and customizable components allow to creation of consistent design.
- The components are lightweight and well-optimized for performance and speed.
- With minimal configuration and setup, the components are easy to implement.
Benefits
- It allows easy customization with Tailwind CSS.
- Provides flexibility to add components that your project needs.
- Optimized for performance and speed to ensure a fast and smooth user experience.
Visit Now
Vuetify

Vuetify is another of the best Vue component libraries for elegant Vue 3 websites. It follows Google’s Material Design principles. Along with the 76+ Vue components, it helps you build amazing user interfaces easily. Moreover, you don’t even need any design skills. The components are responsive and easily accessible. It ensures cross-browser compatibility and consistency across the design.
Features of Vuetify
- 76+ Tailwind Vue UI components to build elegant user interfaces.
- With cross-browser compatibility, it ensures better and more consistent experiences.
- It has built-in support for light and dark themes and has easily customizable themes.
- Follows Google’s Material Design principles and is compatible with the latest Vue 3 features.
- Responsive components assure smooth performance and user experience in any device or screen size.
Benefits
- Vuetify provides professional and responsive design with Material Design Guidelines.
- The components and themes are easily customizable and flexible.
- It saves you a lot of time, and effort and needs no design skills.
Visit Now
Ant Design Vue

Ant Design Vue is based on the Ant Design system and is a popular Vue component library. However, Ant Design is an enterprise-class UI language model. It allows developers to build modern Vue applications effortlessly. Moreover, the component library integrates smoothly with the API and Vue.js framework.
Features of Ant Design Vue
- Enterprise-class UI components based on the Ant design system.
- Built-in features and accessibility options to reach your wider audiences.
- 50+ pre-made Vue components, compatible with the latest Vue 3 features.
- Better theming support and customization for better branding and brand awareness.
- Smooth API integration and clear documentation for easy adoption and dynamic data handling.
Benefits
- With pre-made UI components and API integration, Ant Design Vue speeds up your development process.
- It ensures responsiveness and consistency across the design.
- Provides accessibility features to reach more audiences.
Visit Now
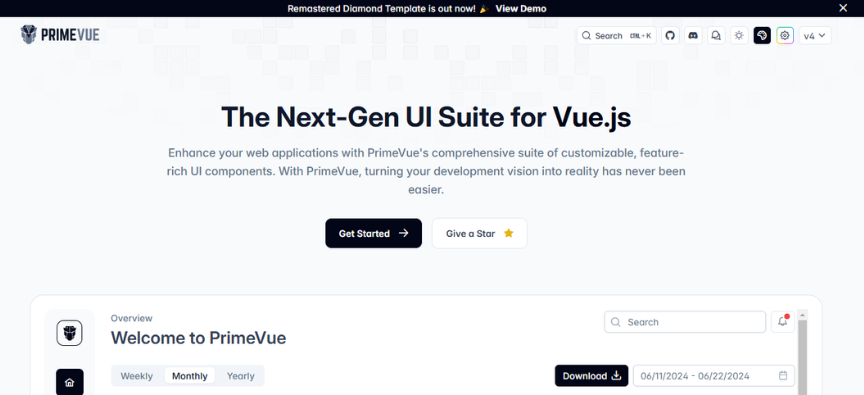
Prime Vue

Prime Vue is a powerful and comprehensive component library for Vue.js. The library allows developers to create stunning web projects with ease. It has 80+ vue.js high-quality components. The components help developers create modern and professional websites with a little effort. With the exclusive components and advanced features, you can easily build efficient UIs.
Features of Prime Vue
- 80+ high-quality and ready-to-use Vue components for various applications.
- Modern, appealing, and professional designs for creating stunning user interfaces.
- Fully compatible with the latest Vue.js and has advanced features and components.
- Lightweight and responsive components are optimized for high speed and performance.
- Highly customizable themes and components allow you to match your brand aesthetics and needs.
Benefits
- The pre-built, versatile, and high-quality components make your development smoother and faster.
- You can create an engaging and stunning user interface with minimal design skills.
- Easy customization saves you a lot of time and effort.
Visit Now
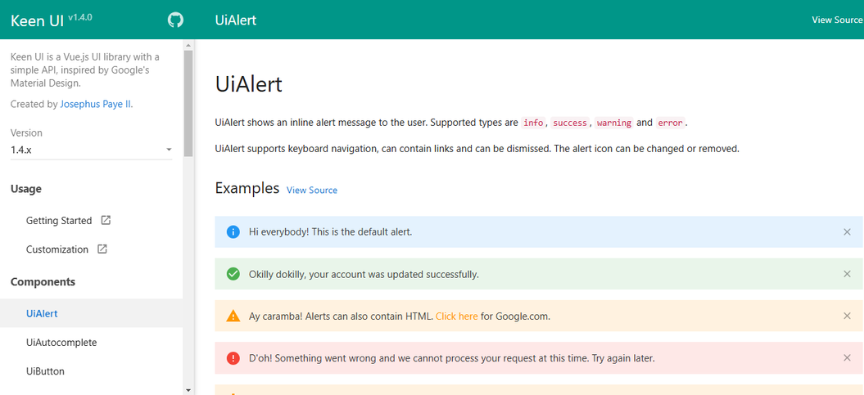
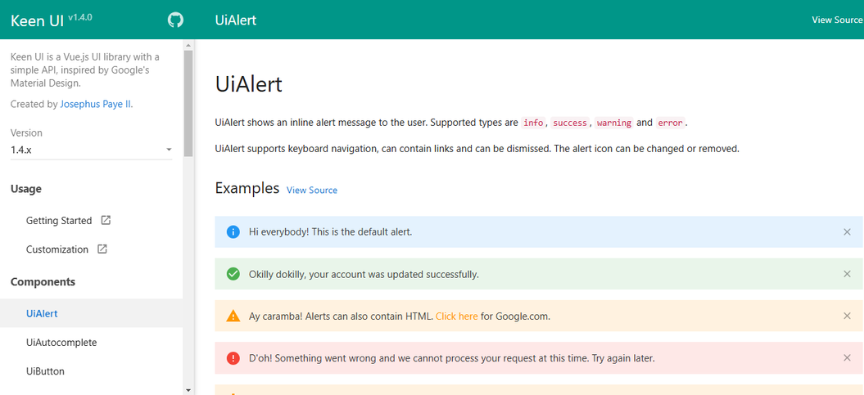
Keen UI

Keen UI is another shining star of Vue component libraries. It is inspired by Google’s Material Design and other design principles. The components are lightweight, responsive, and easily customizable. With the intuitive API and advanced features, it helps you build minimal yet stunning app layouts.
Features of Keen UI
- Inspired by Google’s Material Design and other design principles for creating stylish user interfaces.
- Lightweight, fast, and responsive components for better user experience and performance.
- The APIs are very simple to use and set up. So, you can build clean and minimal apps smoothly.
- Moreover, the customization is also simple and effortless.
- You can import only the components you need.
Benefits
- The lightweight and high-performant components ensure smooth and rapid development.
- With responsive components, your website or application runs smoother across devices.
- It offers the flexibility to import the components you want for your projects.
Visit Now
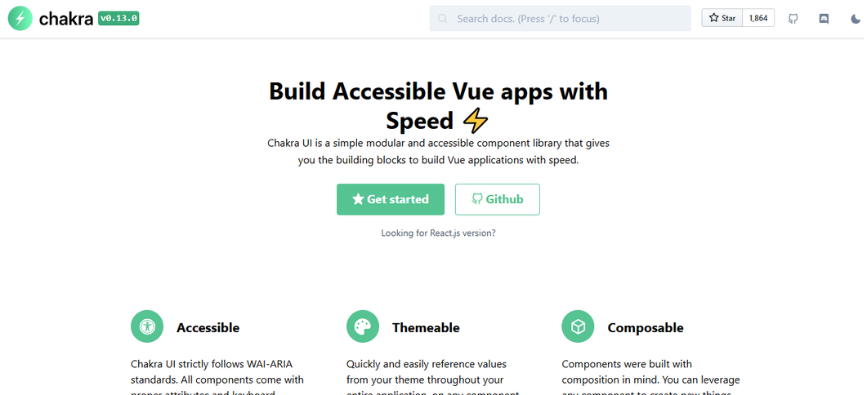
Chakra UI Vue

Chakra UI Vue is another open-source and best Vue UI component library with a modular and user-friendly design. It provides many tools and features to build stunning and minimal Vue applications. However, Chakra UI stands out for composable responsive components. It has built-in dark and light mode support.
Features of Chakra UI Vue
- 60+ open-source and modular components for better flexibility and speed.
- The components are customizable, responsive, and well-optimized for any screen size.
- The pre-design and minimalistic components allow to create of modern applications.
- With the theme-first approach, you can easily customize the components to meet your project needs.
- It has built-in dark and light mode support for stunning UI and better user experience.
Benefits
- Chakra UI Vue components are lightweight, minimal, and responsive.
- The components are easy to customize and flexible to use.
- Intuitive and simple API makes your development process faster.
Visit Now
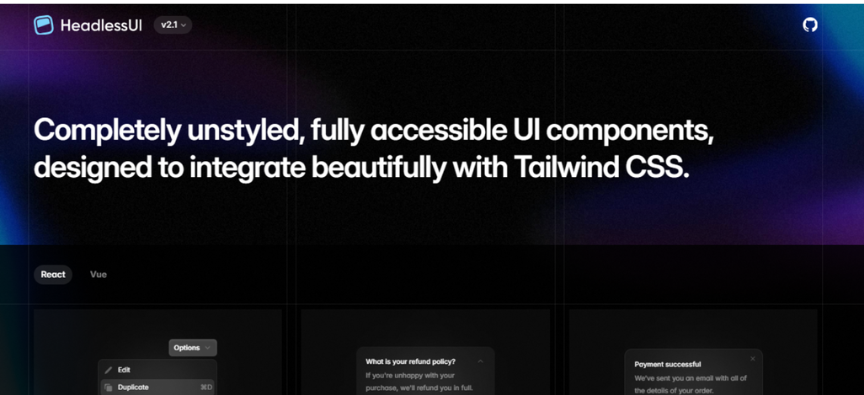
Headless UI

Headless UI offers fully unstyled Vue UI components for modern and minimal websites or applications. The components are fully accessible and easy to integrate with Tailwind CSS and Vue.js. Moreover, the component library focuses on both functionality and flexibility. Developers can effortlessly create, customize, and style their Vue application. Thus, you can make the style as you want.
Features of Headless UI
- Provides a comprehensive set of fully accessible and unstyled Vue components for faster development.
- The library is designed for both functionality and aesthetics. So, your website always looks stunning and runs smoother.
- Open-source UI library and regular updates let you keep up with modern trends and features.
- Seamless integration with Tailwind CSS and Vue.js for easy website development.
- Focuses on accessibility and ensures the best practices.
Benefits
- Offers complete styling control and allows developers to customize the components easily.
- All the components are optimized for Vue.js and Tailwind CSS for seamless integration.
- The lightweight and responsive components provide better performance and speed.
Visit Now
Naive UI

Naive UI is another Vue 3 component library with versatile and modern UI components. The library is perfect for building simple and intuitive user interfaces easily. It makes the development process a piece of cake and easy to integrate into any project. What sets it apart is the easy customization with Github. Moreover, the components are lightweight, optimized, and come with built-in dark mode.
Features of Naive UI
- Versatile and simple Vue 3 component library for minimal and modern websites and applications.
- With lightweight and responsive components, it allows the building of clean and intuitive user interfaces.
- The components are not only optimized for performance but also have cross-browser compatibility.
- Developers can easily customize the components through Github.
Benefits
- Pre-made Vue 3 components for a fast app development process.
- The components are lightweight and fast for better website performance and speed.
- The component library also offers simple customization and built-in dark mode support.
- It provides regular updates with an active developer community and keeps you updated with modern trends.
Visit Now
Vuestic UI

Vuestic UI is a flexible and open-source Vue UI component for modern websites and applications. With 60+ pre-built Vue 3 components, it allows you to create appealing websites and applications with ease. On top of that, the components are high in quality and well-optimized for performance and speed. You can easily customize the components to meet your brand’s needs.
Features of Vuestic UI
- Open-source and flexible Vue 3 component library with 60+ modern UI components.
- High-quality and easy-to-use components, well-optimized for performance and speed.
- Fully customizable and responsive to match your brand and any screen size or resolution.
- Specially built for modern Vue websites and applications and gives regular updates on the latest Vue trends.
- The component library includes easy-to-use and simple API for fast setup and integration.
Benefits
- Pre-built and ready-to-add components make your development process faster and smoother.
- Well-optimized for fast loading speed and better user experience.
- Easily customizable components align perfectly with your project.
- Along with the modern design, it has a flexible structure that allows you to import only the components you want.
Visit Now
Vue Material

Another best and open-source Vue component library is Vue Material. It allows developers to build custom Vue applications like breeze. It follows Google’s Material Design principles and integrates easily with Vue.js. So, the components are simple, lightweight, and easy to integrate. You can smoothly build trendy and appealing applications that fit any screen size.
Features of Vue Material
- 56+ UI components that are ready-to-use and follow Google’s Material Design system.
- Open-source, lightweight, and simple component library for faster minimal application development.
- Easy integration with Vue.js and easy-to-use APIs for seamless development and setup.
- Responsive, customizable, and easily accessible components for modern web browsers.
- The components are easily customizable to meet your brand’s design needs.
Benefits
- The UI components are clean and modern with minimal design patterns.
- It offers optimized performance with lightweight components for fast-loading speed.
- Moreover, it has an adaptive design and user-friendly API, making it perfect for all developers.
Visit Now
Vant

Vant is a Vue 3 component library for mobile application developers. It helps you to build responsive and sleek mobile applications effortlessly. Moreover, the UI component library includes 80+ pre-built components to build appealing mobile applications. The components are fully optimized for modern development and integrate easily with Vue.js.
Features of Vant
- 80+ pre-built and high-quality Vue components for building modern and trendy mobile applications.
- Easy integration with the latest Vue.js version for smooth and easy development.
- Built with modern development standards and ensures fast and lightweight apps.
- Provides flexible options for styling and customization to meet your brand’s needs.
- Gives better compatibility across both iOS and Android platforms.
Benefits
- The library makes your development faster and easier without creating mobile apps from scratch.
- Lightweight and optimized components ensure smooth and responsive mobile apps.
- Maintains consistency across the design with a unified and polished design.
- The library is backed by an active community and regular updates.
Visit Now
Vue Tailwind 2

Vue Tailwind 2 is another utility-first Vue component library. It combines the power of Vue.js and the flexibility of Tailwind CSS. The library follows Tailwind Design Principles. So, you can create a clean and modern user interface without coding from scratch. The components are highly customizable and flexible with the Tailwind CSS utility classes.
Features of Vue Tailwind 2
- Tailwind CSS utility-first approach to create flexible and stunning Vue applications.
- Huge collection of pre-built components and no need to code from scratch.
- Flexible components that allow developers to tweak the styles easily.
- Highly customizable and scalable components for Vue.js projects.
- Easy integration with Vue applications.
Benefits
- Easily integrate with Vue.js and Tailwind CSS for fast UI development.
- Follows Tailwind Design system for a simple and clean user interface.
- Allows to create responsive and adaptive layouts without creating from scratch.
Visit Now
Why Do You Need a Vue Component Library?
A vue component library is a powerful tool for any developer. It offers huge benefits and makes the development process easier. It speeds up development, ensures consistency, and more. Here are some benefits of using a Vue component library:
- Saves time: First of all, the Vue component libraries save you a lot of time and effort. It offers pre-built and reusable components. So, you don’t need to design and code from scratch.
- Consistency: The libraries help to maintain consistency across the design. It ensures a unified look and feel across your application or website. Moreover, the library follows a modern design system.
- Feature-rich: Another is that the component libraries are loaded with features, themes, and pre-built components. You can easily find whatever, you need to build stunning web projects with ease.
- Responsiveness: The UI libraries are well-optimized for performance and speed. The components also look good in any screen size or resolution. Together with that, most of them provide cross-browser compatibility that enhances user experience.
- Maintainability: The Vue libraries are also easy to maintain. You can easily debug and scale the components.
Final Words
Vue component libraries not only simplify the development but also improve user experience. The pre-built components help developers build diverse and engaging applications smoothly. Moreover, it enables developers to focus more on functionality and user experience.
However, choosing the right library depends on your specific project. With so many options, you are bound to find the best one. So, don’t hesitate to explore, compare, and select that easily aligns with your goals.
FAQs
- What is the best UI library for Vue?
The best UI library for Vue depends on your projects need. However, TailGrids Vue is the best UI component library for Vue projects. It meets any brand or project need. With 600+ components, you can easily build modern, minimal, and elegant user interfaces. Moreover, the components are well-optimized for performance and speed to make the user experience better.
- How do I choose a UI library for Vue.js projects?
Choosing the right UI library for Vue depends on your project requirements. However, there are some key factors that you must look at while choosing the right UI library. Here are some of them-
- Design Style: Choose the library on your needed or preferred design style.
- Customization: The library must offer customization to meet your project’s aesthetics.
- Compatibility: Also, the library should be compatible with the Vue.js version you are using.
- Performance: The library must offer high quality, better performance, and fast speed.
- Why is Vue 3 better than Vue 2?
Vue 3 is the best option for modern application development. And it is better than Vue 2 for several key improvements. Vue 3 includes composition API, Typescript support, Reactivity, and Custom directives. Hence, it organizes the codes better and gives more flexibility. Along with that, Vue webdev tools are improved for easy debugging.